0x01 前言
这段时间一直在搞这个github的博客,在网上找的博客,还有参考的年华师傅的文章,发现并没有那么友好,因为他们大多数需要Linux系统,还有在本地搭建服务进行调试。
偶然我就看见了“jekyll”,但是网上基于windows的少之又少,于是我就开始自己捅咕。
0x02 操作
具体的github注册和githubpage项目的创建我就不多说了
直接去参考年华师傅的文章就行了,我就直接说创建完了之后应该怎么操作
去jekyll模板找个自己喜欢的模板

点击Homepage可以跳转到这个模板的github连接;点击download可以下载;点击demo可以查看这个模板的demo
选择一个模板下载好之后
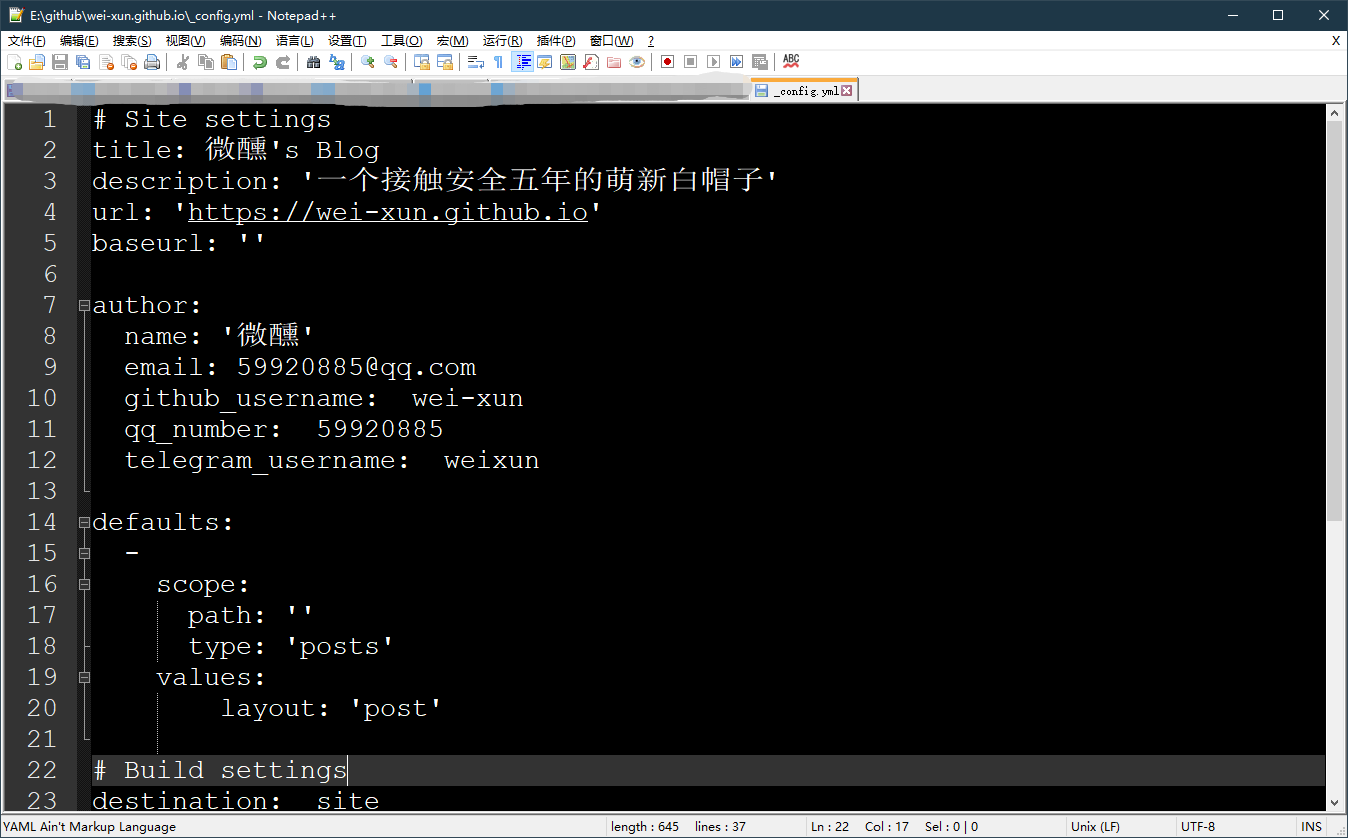
先通过github客户端将你的githubID.github.io项目download到本地,然后再本地修改_config.yml

1 | title:博客的title |
再将原来的不用的文件删掉比如原作者的README.MD文件
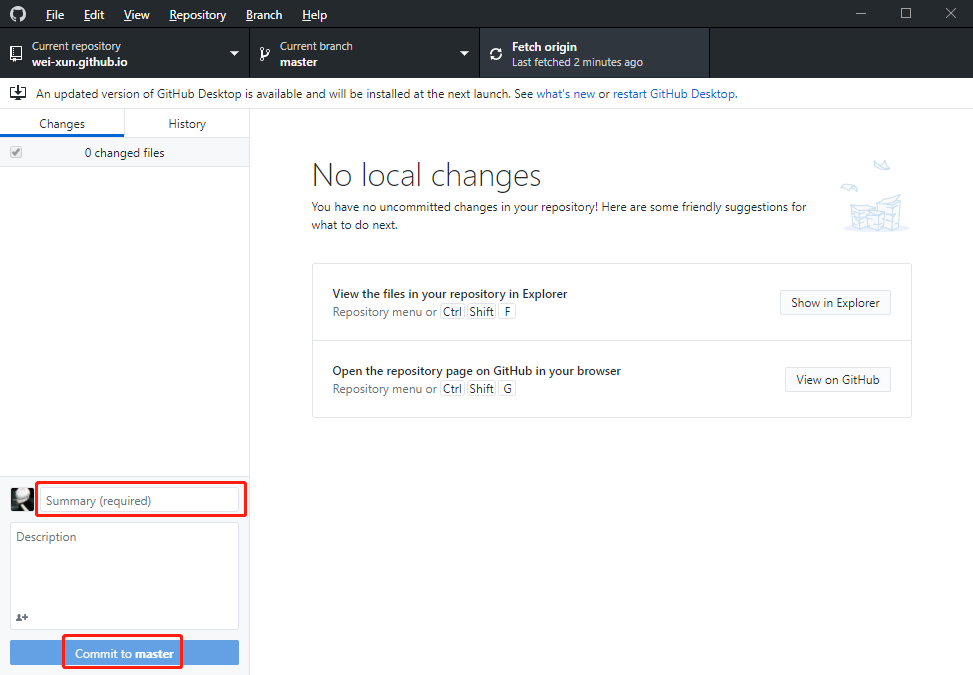
打开你的github客户端,summary随便填写点什么
点击commit to master就可以上传你刚刚的更新了
0x03 更新文章
在“_post”文件夹里面会有一个xxxx-xx-xx-abcd-efgh.markdown的文件
在以后更新博客内容的时候文件内容要按照这个内容进行命名
由于是markdown语法,可以简单的学习一下markdown的语法
找了一下网上没有好用的免费的windows下的markdown编辑器,我找了一个Markdown在线编辑器
0x04 总结
其实利用github page和jekyll搭建博客跟简单,然后每次更新的时候commit一下就行了
这样的优势是安全全是静态页面,没有用户交互的地方,是很安全的,而且是免费的
如果后续买了域名可以直接参考年华师傅的文章进行绑定就行了